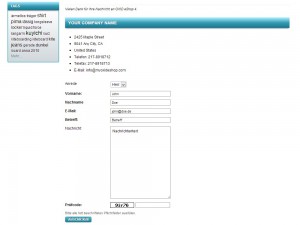
Wahrscheinlich hat jeder Betreiber eines OXID eShops, der das Azure- oder ein auf Azure-basierendes Theme einsetzt, schon einmal Anfragen über das integrierte Kontaktformular mehrfach erhalten. Der Grund dafür liegt auf der Hand, denn die Erfolgsmeldung für eine erfolgreich abgesendete Nachricht hat OXID geschickt getarnt und farblich unauffällig weit über dem Kontaktformular platziert. Sollte der Besucher die Meldung dennoch entdecken, ist diese aufgrund des gewählten Textes evtl. gar nicht als Erfolgsmeldung zu erkennen.
Bitte beachten:
Mit unserem neuen Modul „easyContact“ integrieren Sie im Handumdrehen ein intuitiv bedienbares Kontaktformular mit zeitgemäßen, unsichtbaren Spamschutz (ohne lästiges Captcha, inkl. Blacklist) und neuen Rückruf-Popup!
Zum Modul easyContact
Erkennt der Besucher keine Erfolgsmeldung nach dem Absenden der Nachricht, ist er zurecht irritiert und sendet die Nachricht sicherheitshalber nochmal ab. Zwei- bis dreifache Kontaktanfragen gehörten bereits zur Normalität, als vorgestern jedoch eine Anfrage siebenfach einging, war es an der Zeit zu handeln.
Schuld an der unauffälligen Erfolgsmeldung ist die Formatierung im notice-Stil anstelle des success-Stils. In der Datei application/views/azure/tpl/page/info/contact.tpl wird in Zeile 4 der Stil der Meldung in Form des zu verwendenden Templates definiert:
[{include file="message/notice.tpl" statusMessage=$_statusMessage}] Um die Erfolgsmeldung auffälliger zu gestalten, muss nur ein einziges Wort, nämlich der Dateiname des Templates geändert werden:
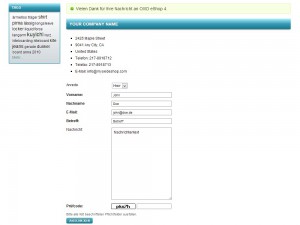
[{include file="message/success.tpl" statusMessage=$_statusMessage}] Nach dieser kleinen Änderung wird die Erfolgsmeldung wie im rechten Bild dargestellt. Den Text der Erfolgsmeldung belassen wir vorerst im Standard, da wir grundsätzlich möglichst wenig am Shop verändern möchten. Die grüne Umrandung und das angehakte Kästchen vor dem Text sollten genügen, um dem Besucher den korrekten Versand seiner Kontaktanfrage zu bestätigen. Um die Änderung updatesicher zu integrieren, kopieren Sie die contact.tpl bitte aus dem Azure-Theme in Ihr Childtheme und ändern die Datei wie oben beschrieben ab.
Sollten Sie noch kein Childtheme einsetzen, können Sie gemäß unseres Tutorials „Childthemes erstellen ab Shopversion 4.7“ ein eigenes Childtheme für Ihren OXID eShop anlegen.



einfach und doch top!!!