In der OXID eShop Community Edition ist noch kein WYSIWYG-Editor zum komfortablen bearbeiten von Texten integriert. Von heiner-direct.com wurde zu diesem Zweck das Modul HDI TinyMCE unter der GNU General Public License veröffentlicht.
Im Modul ist jedoch noch kein Plugin zum komfortablen Bilder-Upload integriert, deshalb stellen wir hier kurz ein entsprechendes Plugin vor und zeigen, wie es in das Modul HDI TinyMCE ganz ohne Änderungen in den Moduldateien integriert werden kann.
Bitte beachten:
In einen aktuelleren Blogpost wird die Integration eines Filemanagers, beschrieben, der ungleich mehr Möglichkeiten bietet und ebenso einfach integrierbar ist:
http://ecomstyle.de/blog/filemanager-plugin-in-den-oxid-eshop-integrieren/
Ein bestens geeignetes, freies, unter der Creative Commons Attribution 3.0 Unported License veröffentlichtes Open-Source Upload-Plugin für TinyMCE ist unter http://justboil.me/ erhältlich.
Nach dem Download muss das File entpackt und der Ordner jbimages im binären Transfermodus in den OXID eShop nach /modules/hdi/hdi-tinymce/tinymce/plugins kopiert werden.
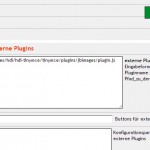
In den Moduleinstellungen des Moduls HDI TinyMCE besteht die Möglichkeit, eigene Plugins zu integrieren. Unter „TinyMCE externe Plugins“ muss folgendes eingetragen werden:
jbimages => /modules/hdi/hdi-tinymce/tinymce/plugins/jbimages/plugin.js
Im Feld „Buttons für externe Plugins“ tragen Sie einfach folgendes ein:
jbimages
Abschließend muss nur noch im Shopverzeichnis (Shoproot) ein neuer Order namen „images“ erstellt und mit Schreibrechten (z.B. 777) versehen werden, in dem die Bilder dann abgespeichert werden.
Im TinyMCE-Editor erscheint nun automatisch der neue Upload-Button.