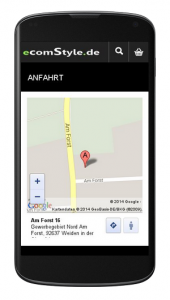
Das OXID Mobiletheme ermöglicht es dem Shopbesucher, auch unterwegs im Warensortiment zu stöbern und zu bestellen. Mobile Endgeräte werden oft auch dazu verwendet, um Orte und Geschäfte zu finden, also ist es sinnvoll, dem mobilen Shopbesucher eine Karte mit Navigationsmöglichkeit zum eigenen Ladengeschäft anzubieten.
Google Maps bietet eine einfache Integrationsmöglichkeit in die eigene Website. Im OXID eShop lässt sich die Kartendarstellung mit ein wenig Code selbst realisieren:
1. CMS-Seite für Google Maps anlegen
Im Shopadminbereich erstellen Sie eine neue CMS Seite mit dem Titel „Anfahrt“ und dem Ident. „gmaps“. In den Textbereich kopieren Sie folgenden Code:
<style type="text/css">
iframe{width:100%;}
</style>
<iframe width="550" height="350" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="http://maps.google.de/maps?hl=de&q=[{$oxcmp_shop->oxshops__oxstreet}], [{$oxcmp_shop->oxshops__oxzip}] [{$oxcmp_shop->oxshops__oxcity}]&ie=UTF8&t=m&z=15&iwloc=A&output=embed"></iframe> Die Anschrift des Shops wird automatisch anhand der unter Stammdaten/Grundeinstellungen eingetragen Anschrift ermittelt. Um die Breite des Kartenfensters automatisch an die Webseitenbreite anzupassen, wurde die CSS-Eigenschaft width:100% hinzugefügt.
2. Verlinken der neuen CMS-Seite im Footer des OXID Mobilethemes
Öffnen Sie die Datei /application/views/mobile/tpl/widget/footer/info.tpl.
Tragen Sie vor </ul> folgenden Code ein:
[{oxifcontent ident="gmaps" object="oCont"}]
<li><a href="[{ $oCont->getLink() }]">[{ $oCont->oxcontents__oxtitle->value }]</a></li>
[{/oxifcontent}] Fertig! Nun finden Ihre Kunden Ihr Ladengeschäft noch einfacher. Bei vielen Smartphones kann nun direkt mit einen „Touch“ die integrierte Navigationslösung gestartet werden.
Bitte beachten Sie auch die Google Nutzungsbedingungen: http://www.google.com/intl/de-DE_DE/help/terms_maps.html