Der OXID eShop bietet standardmäßig keine Möglichkeit, Bilder und Dateien komfortabel im Adminbereich zu verwalten und in CMS-Seiten oder Artikelbeschreibungen einzufügen.
In diesem Beitrag wird die Integration des Responsive Filemanagers in des OXID eShop und gleichzeitig in das Modul bestlife TinyMCE (ehemals HDI TinyMCE) beschrieben. Es müssen dazu keine Modul- oder Shopdateien verändert werden, wodurch die Updatefähigkeit von Modul und Shop voll erhalten bleiben.
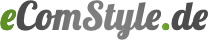
Mit einem Filemanager kann man Bilder und Dateien (Textdateien, PDF´s,…) von der Festplatte hochladen. Im WYSIWYG-Editor kann dann bequem auf den vorhandenen Pool zugegriffen werden.
Ein Bild kann so an mehreren Stellen „mit einen Klick“ eingefügt werden.
Responsive Filemanager:
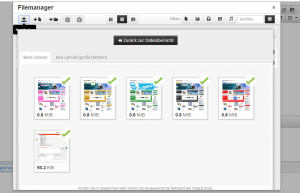
Der Responsive Filemanager bietet unzählige Funktionen. Mit dem integrierten Bildeditor können Bilder im Shopadmin zugeschnitten, gedreht, mit Effekten versehen oder mit Filtern verschönert werden.
Auch vorhanden ist ein Texteditor, Drag & Drop-Multiupload, verschiedene Sprachen, u.v.m.: http://www.responsivefilemanager.com/
Dateien in den OXID eShop kopieren:
Nach dem Download und Entpacken des Filemanagers kopieren Sie bitte den Ordner ResponsiveFilemanager-master, der folgenden Unterordner beinhaltet, in den Hauptordner Ihres OXID eShops (Shoproot):
- filemanager
- source
- thumbs
- tinymce
Den Ordnernamen „ResponsiveFilemanager-master“ nennen Sie bitte um in „files“, da andernfalls der lange Ordnername in jeder Bild-URL auftauchen würde. Die Ordnerstruktur sollte dann wie im Bild rechts aussehen.
Nachdem der Ordner hochgeladen und umbenannt wurde, prüfen Sie bitte, ob die Ordner source und thumbs über ausreichend Schreibrechte (777) verfügen. Im Ordner source werden die vom Filemanager hochgeladenen Bilder und Dateien gespeichert, im Ordner Thumbs die Vorschaubildchen.
In der Datei /files/filemanager/config/config.php, muss in Zeile 28 der Pfad wie folgt ergänzt werden (nur dieser, alle anderen Pfade nicht verändern!):
$upload_dir = '/files/source/'; // path from base_url to base of upload folder (with start and final /)
Moduleinstellungen bestlife TinyMCE (ehemals HDI TinyMCE):
Im Modul bestlife TinyMCE ist in den Moduleistellungen eine Möglichkeit vorgesehen, um externe Plugins zu integrieren, ohne Moduldateien ändern zu müssen:
Navigieren Sie im Adminbereich zu Erweiterungen > Module > bestlife TinyMCE > Einstell.
Dort ergänzen Sie folgende Felder:
TinyMCE Einstellungen & Plugins
externe Plugins (?)
filemanager => /files/filemanager/plugin.js responsivefilemanager => /files/tinymce/plugins/responsivefilemanager/plugin.js
zusätzliche Toolbar-Buttons
responsivefilemanager
eigene Konfigurationsparameter (?)
external_filemanager_path => "/files/filemanager/" filemanager_access_key => "deinpasswort" filemanager_title => "Filemanager" toolbar_items_size => "small" nowrap => false
Sicherheit durch Passwortschutz (optional aber empfehlenswert):
Im Responsive Filemanager ist ein Passwortschutz vorbereitet, da ansonsten auch Zugriff auf den Filemanager von „außen“ stattfinden könnte. Unter Konfigurationsparameter für externe Plugins wurde das Beispiel-Passwort „deinpasswort“ gesetzt.
In der Datei /files/filemanager/config/config.php, in Zeile 44 kann der Passwortschutz aktiviert werden:
define('USE_ACCESS_KEYS', TRUE); // TRUE or FALSE In Zeile 54 muss dann das gewünschte Passwort hinterlegt werden:
$access_keys = array('deinpasswort'); Das Passwort wurde in den Konfigurationsparametern hinterlegt und muss beim Aufruf des Filemanagers im TinyMCE nicht mehr eingegeben werde.
Filemanager öffnen:
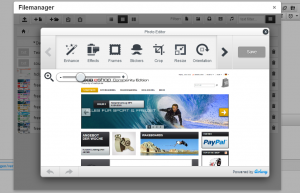
Im TinyMCE kann der Filemanager nun über den „Ordner mit Lupe“-Button, rechts in der oberen Toolbar geöffnet werden. Bilder müssen nur im Dateibrowser angeklickt werden, um diese in den Beitrag einzufügen. Auch in den Funktionen „Bild einfügen“ und „Link einfügen“ steht der Filemanager-Button zur Verfügung.
Aber auch unabhängig vom TinyMCE kann der Filemanager geöffnet und genutzt werden. Ein Aufruf per Link oder URL-Eingabe ist beispielsweise möglich (Passwort anpassen):
<a href="/files/filemanager/dialog.php?field_id=imgField&lang=de_DE&akey=deinpasswort">Filemanager</a> http://deinshop.de/files/filemanager/dialog.php?field_id=imgField&lang=de_DE&akey=deinpasswort
Downloads:
Hier finden Sie die erforderlichen Downloads, bitte beachten Sie auch die jeweiligen Softwarelizenzen:
- http://www.responsivefilemanager.com/#download-section
- https://github.com/vanilla-thunder/bla-tinymce