Das brandneue OXID eShop 6 Theme „Wave“ basiert auf Bootstrap 4 und nutzt die Stylesheet-Sprache SASS/SCSS.
Für die Styles (Farben, Abstände, Größen, usw.) des Shops wird wie gewohnt eine CSS-Datei eingebunden.
Um diese möglichst komfortabel zu erstellen oder zu ändern, kann eine Stylesheet-Sprache wie z.B. SASS bzw. SCSS genutzt werden.
Vorteil SASS/SCSS
In der CSS-Datei des Wave-Themes ist zB. die Shop-Grundfarbe #009EC0 (Azureblau) ca. 46x enthalten.
Mithilfe von SASS/SCSS muss nicht mehr jede Stelle in der CSS Datei gesucht und geändert werden, sondern nur noch eine einzige Variable, nämlich die Variable $brand-primary.
SASS/SCSS verarbeitet diese und alle weiteren Variablen zu einer neuen CSS-Datei für den Shop, in der die Grundfarbe an jeder erforderlichen Stelle geändert ist.
Was wird dafür benötigt?
Auf GitHub stehen die benötigten .scss – Dateien für das Wave-Theme zur Verfügung, diese kann man auf den lokalen Rechner oder den Server kopieren.
Zusätzlich wird jedoch auch ein SCSS-Compiler benötigt, der aus den .scss – Dateien eine CSS-Datei erzeugt.
Gemäß Readme des Wave-Themes kann hierfür „grunt“ verwendet werden, das ebenfalls auf dem eigenen Server oder lokalen Rechner installiert werden muss. Die Bedienung erfolgt über die Kommandzeile.
Kurz gesagt: Es ist äusserst kompliziert und aufwändig, mal eben Farben zu ändern oder den Shop ein wenig zu stylen.
Wie kann man das vereinfachen?
Mit Scss4Oxid!
Dieses Modul für den Adminbereich bringt alles Erforderliche mit, um den Shop-Style anzupassen.
Die zur Shopversion passenden .scss Dateien ebenso wie den SCSS-Compiler.
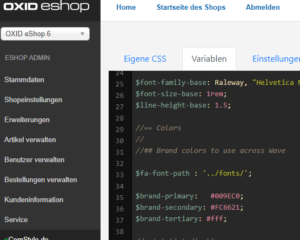
Im Adminbereich erhalten Sie bequem Zugriff auf die OXID-SCSS-Variablen und können diese direkt ändern.
Eigene Styles können ebenfalls in einen eigenen Bereich (Tab) eingefügt werden. Auch diese werden dann vom SCSS-Compiler mit in die CSS-Datei eingearbeitet.
Sie benötigen keine sonstige Software und müssen nichts über die Kommandozeile bedienen, Änderungen können Sie nach dem Speichern direkt im Shop-Frontend sehen.
In folgendem Video wird gezeigt, wie der komplette Shop-Style in wenigen Sekunden mit ein paar Klicks geändert werden kann:
Weitere Features:
Mit dem Syntax-Highlighter werden die Eingaben im Textfenster je nach Typ farblich anders formatiert. So lassen sich zB. ID´s, Klassen, Variablen und Werte auf den ersten Blick schon anhand der Farbe unterscheiden. Es stehen über 80 Farbschemen zur Auswahl.
Zeilennummern links neben dem Textfenster erleichtern die Orientierung bzw. die Wieder-Auffindbarkeit von bestimmten Einträgen.
Zur sauberen Darstellung der eigenen CSS-Eingaben wird ein CSS-Beautifier verwendet. Dieser richtet die Eingaben im Textfenster ordentlich aus und trägt somit zu einer besseren Lesbarkeit bei.
Zur Formatierung der CSS-Datei stehen 5 Modi zur Verfügung. Von „Erweitert“ (Sehr gut lesbar) über „Kompakt“ bis hin zu „geknirscht“ (geringste Dateigröße, ohne unnötige Leerzeichen oder Kommentare).
Wo kann man dieses coole Modul erwerben?
Ganz einfach, Sie können das Modul gleich hier im Shop für sage und schreibe nur 100€ netto kaufen und direkt herunterladen: https://ecomstyle.de/scss4oxid.html
Wie jedes eComStyle.de-Modul ist es unverschlüsselt und somit problemlos installierbar.
Für die Installation wird, wie für jedes OXID 6 -Modul, Composer benötigt.